Es war einmal… Damals gab es noch Scrollbars.
Unter dem Primat des Smartphone-Swipe-Designs sind sie aber leider fast völlig verschwunden. Dabei dienten sie doch, als man sie noch optisch wahrnehmen konnte, einem sehr wichtigen Zweck: Sie zeigten an, wo man sich auf der Seite befand; eine nicht unwesentliche Information, wenn der Text oder die Daten nicht in den Fensterausschnitt passten. Proportionale Scrollbars vermittelten außerdem die Information, wieviel Inhalt im Vergleich zum aktuell sichtbaren Ausschnitt verborgen war.
Es war einmal… besser.
Die Zeiten sind vorbei.
Einige Online-Zeitungen und Blogs geben nun die Lesedauer an. Ich frage mich dabei immer, woher sie wissen wollen, wie schnell ich lese. Steckt da eine LogFile-Analyse dahinter? Oder gar mein persönliches Leseverhalten auf dem Portal? Mein Verständnis –aka mein Mentales Modell– hat Lücken.
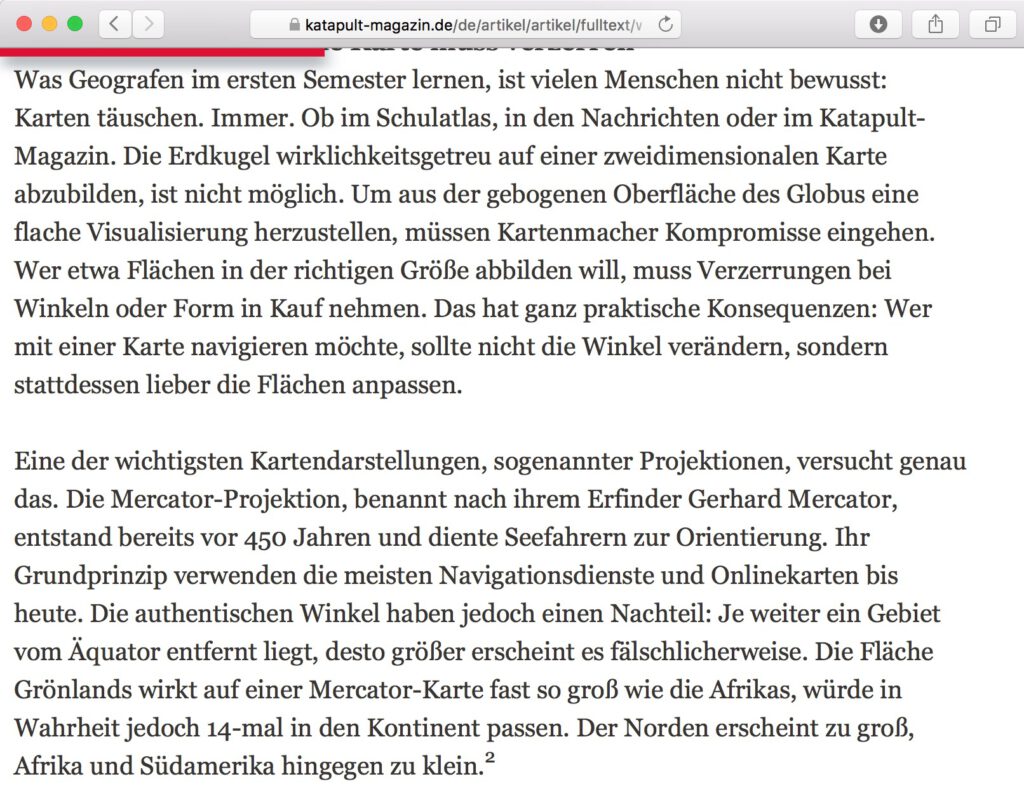
Als besonders Highlight ist mir gerade der rote Fortschrittsbalken am oberen Fensterrand des KATAPULT-Magazins aufgefallen.

Ein roter Balken informiert über den Lesefortschritt auf der Seite. /via
Hier ein Beispiel: https://katapult-magazin.de/de/artikel/artikel/fulltext/wie-katapult-die-realitaet-verzerrt/
subtil – elegant – verständlich – sinnvoll
Von solch gelungenen Experimenten und Designs sollte es mehr geben. Vielleicht tragen meine Zeilen ja auch dazu bei, dass sich ein Interaction-Pattern etabliert.
Danke, das Lesen dieses Betrags hat weniger als 1 Minute gedauert.