Wer ist eigentlich der Dumme, wenn etwas nicht funktioniert? Oftmals sucht man die Schuld bei sich selbst, da es ja offensichtlich allen anderen Nutzern des Produktes nicht schwer fällt damit klar zu kommen. Zugegeben – die digitalisierte Welt wird immer komplexer. Vorbei sind die Zeiten, als man mit der flachen Hand auf den Fernseher schlug, um den Schnee zu vertreiben. Heute sind die Geräte so flach, dass man auch gleich in die offene Klinge eines Kochmessers greifen könnte. Im Inneren vieler technischer Geräte verrichten Computer ihren Dienst; diese können aber nur so gut sein, wie die Designer und Entwickler das Gerät und seine Funktionen gestaltet haben.
Wenn etwas nicht funktioniert, dann liegt das in den seltensten Fällen an einem menschlichen oder Systemversagen, sondern eher an einem Mißverständnis zwischen den Erwartungen des Anwenders und den Annahmen der Produktgestalter. Dumm ist das für alle Beteiligten, insbesondere aber für den Hersteller oder Anbieter des Produktes – sei es nun ein ein anfaßbares Produkt oder ein digitaler Service per App oder Website – denn ein unzufriedener Kunde hält schnellsmöglich nach Alternativen Ausschau. Ist er hingegen von Nutzen und Bedienbarkeit überzeugt, wächst seine Loyalität und er wird ein weiteres Produkt der Marke gerne wieder kaufen oder das Produkt weiterempfehlen.
Im Bereich des Produkt-Design hat sich für die Wahrnehmungen und Reaktionen eines Anwenders der Begriff User Experience (UX) etabliert. Dieser umfasst alle kognitiven und emotionalen Reaktionen, die durch die Nutzung eines Systems, Produktes oder Service hervorgerufen werden. User Experience (zu deutsch Nutzungserlebnis) beginnt dabei schon deutlich vor der eigentlichen Nutzung, da die Customer Experience, also die Phasen rund um die Kaufentscheidung – wie z.B. Interesse, Neugierde, Kosten/Nutzenabwägungen, Vorfreude – die User Experience nachhaltig beeinflussen.
So weit – so gut. Nur bleibt ein Problem, denn im eigentlichen Sinne gibt es kein User Experience Design. UX sind Prozesse im Menschen. Für eine direkte Einflussnahme auf die UX des Anwenders müsste man ihn entweder hypnotisieren oder Drogen verabreichen. Also bleibt nur, die Schnittstellen und Interaktionen zwischen dem Anwender und dem Produkt oder Service so zu gestalten, dass dabei eine möglichst positive Nutzungserfahrung hervorgerufen wird. Der Begriff hierfür ist Usability (zu deutsch Gebrauchstauglichkeit). Usability ist eine Produkteigenschaft, die gestaltet und gemessen werden kann. Sie setzt sich zusammen aus
a) Effektivität – Wird ein Ziel erreicht?
b) Effizienz – Wie aufwendig ist es das Ziel zu erreichen?
c) Zufriedenheit – Wie zufrieden (subjektiv-gemittelt) sind die Anwender mit dem Produkt oder Service?
Dabei ist es wichtig den Anwender, seine Frage- oder Problemstellung, sowie den Anwendungskontext zu kennen, da davon maßgeblich die Beurteilung der drei Kriterien abhängt.
Dazu ein kleines Beispiel: Ein Navi mag gut auf dem Smartphone funktionieren, wenn man es fest im Auto installiert und in Ruhe das Fahrtziel eingegeben hat. Eine Navigation per Smartphone App auf einer Segeljolle ist fraglich, da die Bedienung des plötzlich sehr klein wirkenden Touchscreens mit womöglich nassen Fingern auf schwankendem Deck die korrekte Eingabe des Zielhafens sehr erschweren kann.
Es ist die Aufgabe von Produkt-Designern, Interaktionsdesignern, Informationsarchitekten, Service-Designern, etc. die Anwenderseite im Business-Kontext zu verstehen und deren Perspektive in den Entwicklungsprozess einzubringen. Dann besteht die Chance, dass das Produkt die Kunden begeistert und aus der Neuentwicklung auch ein Erfolg am Markt, also eine Innovation wird.



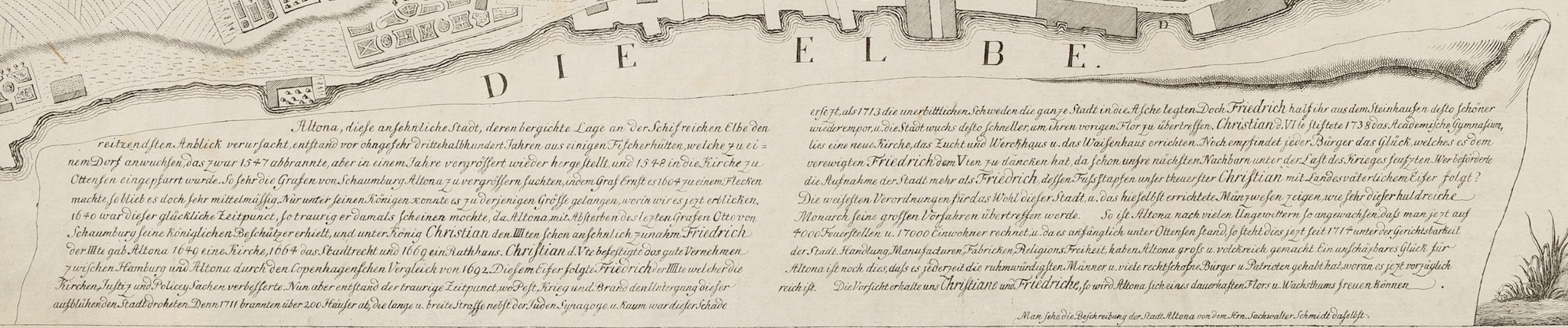
 Beschreibung der Stadt Altona 1780
Beschreibung der Stadt Altona 1780
