Soprano fun_
Toothpaste 2011 /also here a soap opera by Alexina Louie and Dan Redican
Burnt Toast, 2011 – the sequel to Toothpaste (Is there really just the distorted version?)
Honorary Degree Recipient Speach at University of Toronto 2017
Soprano fun_
Toothpaste 2011 /also here a soap opera by Alexina Louie and Dan Redican
Burnt Toast, 2011 – the sequel to Toothpaste (Is there really just the distorted version?)
Honorary Degree Recipient Speach at University of Toronto 2017
Barbara Hannigan on Lulu_
“Première Répétitions”, a film by Mathieu Amalric Trailer | Full movie

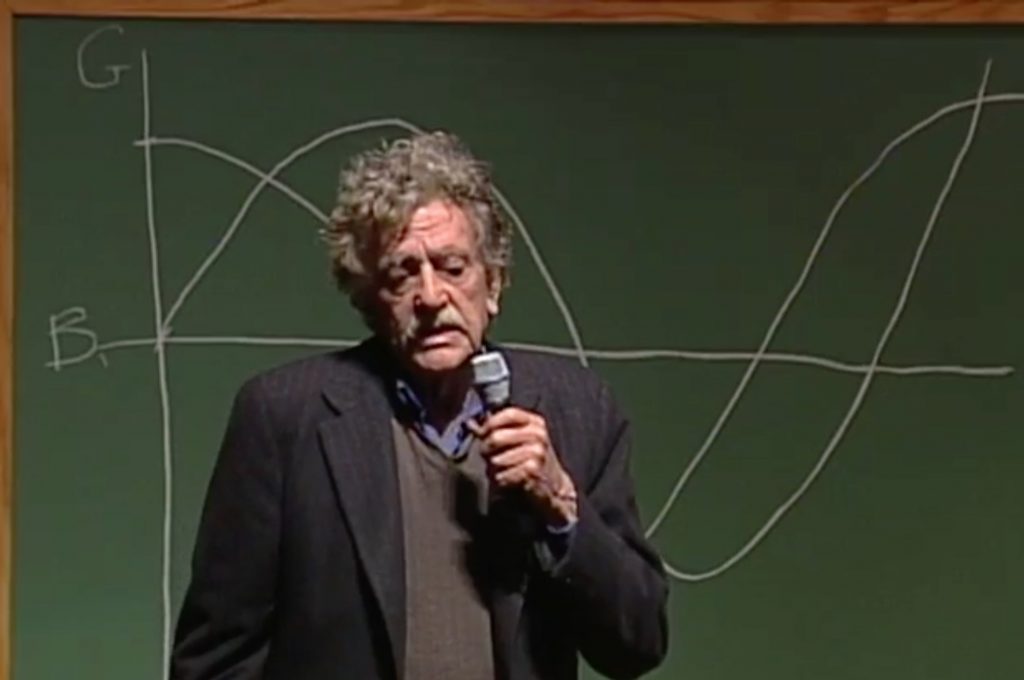
I’ve recently discovered Kurt Vonnegut. In the following lecture he discusses archetypical story lines and he praises the beauty of the moment.
Kurt Vonnegut’s guest lecture at Case Western Reserve University, Cleveland, 2004

Bürgerschaftspräsidentin Carola Veit und Senatskoordinatorin Ingrid Körner hissen Inklusionsfahne am Rathaus /via
Jüngst wurde auf dem Hamburger Rathaus eine Fahne für die Initiative Zeit für Inklusion gehisst. Das ist natürlich ein gutes Omen für den World Usability Day am 9.11. in Hamburg, der in diesem Jahr unter dem Motto Inklusion durch User Experience steht.
Soweit ist das sicherlich ein angenehmer Zufall; man sollte aber nicht zu schnell glauben, dass man das Motto des WUD verstanden hätte. Nach ein paar Irrungen und Wirrungen steht nun auf der Seite der germanupa (e.V.):
Gut konzipierte Systeme und Dienste bieten ein positives Nutzungserlebnis für alle Arten von Menschen, unabhängig von ihrem Hintergrund, ihrer Ausbildung oder ihrer aktuellen Situation. Jeder hat unterschiedliche Stärken und Schwächen, die ihn nicht von der Teilnahme am beruflichen oder sozialen Leben über die Kommunikationstechnik ausschließen sollten. Werkzeuge und Technologien, die Gemeinsamkeiten betonen, um das Potenzial aller Menschen zu erschließen, schaffen Bedingungen, die Menschen dazu bringen, ihr bestes Selbst zu sein. Das Entwerfen von nützlichen Werkzeugen zur Unterstützung von Menschen wird bei allem, was wir tun, zu besseren Ergebnissen führen.
(Dank an Holger Fischer, der meinen Text für den WUD in USA aus dem Englischen übersetzt hat.)
Ich begreife Inclusion (mit c im Gegensatz zum deutschen Begriff, der eher den Schulsektor betrifft) als Grundwert für jeden erfolgreichen Interaktionsdesigner. Mit Empathie nehmen wir die technische und soziale Welt mit den Augen des Nutzers wahr, um für ihn Lösungen zu konzipieren. Je spezieller die Personas charakterisiert sind und je genauer die Nutzungsszenarien vorgegeben sind, um so besser kann auch die Usability eines Produkts oder Services gestaltet werden. Allerdings besteht dabei die Gefahr, dass man Einsatzgebiete und Personen abseits der Hauptkontexte ausschließt, da für diese Situationen das Tool nicht mehr einsetzbar ist. Das ist Exklusion durch UX Design. Betrachtet man die Szenarien und Personas etwas weniger starr, dann können auch Spezialanwendungen noch sinnvoll in anderen Situationen und von anderen Anwendern eingesetzt werden. Bedenkt man variierende Parameter, dann hilft das nicht nur den direkten Kunden, sondern die Lösung wird flexibler, langlebiger und erfolgreicher.
Accessibility (A11y), Internationalization (I18n) und Responsive Desgn sind Produkteigenschaften, für die Guidelines und gesetzliche Regelungen existieren (e.g. 508 in USA). Inclusion (mit c) sehe ich als Erweiterung dieser Ideen.

Anläßlich des heutigen 70. Todestages von Fritz Schumacher, dem ehemaligen Oberbaudirektor Hamburgs, startet das Projekt Schumacher Reloaded. In der Online-Galerie sind Photoserien von 85 Bauten zu sehen, die Carl Dransfeld gegen Ende der 1920er Jahre aufgenommen hat. Es sind überwiegend Schulen in Hamburg, aber auch einige Polizei- und Feuerwehrwachen, sowie Behörden und 3 Gefängnisse. Die Serien zum Hamburger Stadtpark und den Alsterbrücken bieten interaktive virtuelle Dronenflüge mit dem Chronoscope Hamburg.
Die Photos wurden von der Staatsbibliothek Hamburg unter Creative Commons Lizenz veröffentlicht, so dass jeder die Ansichten durchstöbern können soll. Für Schumacher Reloaded kommen nun Content Management, Information Architecture und Interaction Design zusammen, um ein einfaches Browsen und eingehendes Studieren der Photoserien zu erlauben.
Fast alle Gebäude stehen heute noch und werden im ursprünglichen Sinne genutzt. Die Begegnung mit ihnen im Stadtbild wird nicht mehr die gleiche sein, nachdem man die fast 90 Jahre alten Perspektiven von Carl Dransfeld betrachtet hat.
Abschließend zu dieser kleinen Hommage ein paar Worte von Fritz Schumacher selbst:
Wenn sie euch stören, reißt die Mauern nieder,
schafft euch erbarmungslos den nöt’gen Raum,
was Menschenhand erschuf, das schafft sie wieder.
Nur eines müßt ihr schonen: ehrt den Baum.
How many words do you understand right away? Words matter. Wording and terminology make a difference in usability and user experience. If you struggle with words then you’ll also perceive a poor usability of a product or service. Jargon includes or excludes people from certain groups. Hence, as a designer please pay attention to the terminology in your product.

A class of Chinese students has fun with recursive displays.
When I teach in front of Chinese students at the Brand Academy in Hamburg – although their German is much better than my Chinese – I am always aware of the issue that some thoughts might get lost or might change their intended meaning on the way from me to them. I mean, this can always be the case and it is astounding that communication works at all. But in this setting it is pretty clear that we have in addition to all language issues also a cultural gap that runs right through the middle of the class room. We have a different background just for instance because of the different TV shows we watched while growing up. The next generation might even ask, „what is TV?“
User Experience is what happens inside the user of a system or service before, during and after she uses the product or service. If you take teaching as a service then you can apply UX design principles also to the situation in the class room. In this setting inclusion means that the lecturer’s aim is to reach each and every student regardless of any circumstances like language, gender, age, prior education, home sickness or world championships in any kind of weird sports. I see inclusion as a humanistic attitude to respect and love your audience.
Well-designed user experiences allow for the uniqueness of people’s different strengths and believe to co-exist in a place of similarity and common ground. Tools and technologies that embrace similarities to tap into the potential of all people creates conditions that promote people to be their best selves, to cultivate and nurture people will produce better outcomes in all we do. – worldusabilityday.org 29-Oct-2017
What? “user experiences…believe…” what? This is taken from this year’s home page of the world usability day. After pointing out my problem the authors confessed that they do not understand either. Here is my proposed update:
Well-designed systems and services offer great user experiences for all kind of people regardless of their background, their education, or their current situation. Each one has different strengths and weaknesses that should not exclude him or her from participating in professional or social life via communication technology. Tools and technologies that embrace similarities to tap into the potential of all people create conditions that promote people to be their best selves; designing usable tools to support people will produce better outcomes in all we do.
I hope this is an improvement. I hope this paragraph can be understood and you agree to the intended meaning.
Have you already scheduled your World Usability Day? We can even meet at our panel on Innovation though Inclusion. How many words do you…?

A spiffy computer mouse. Sometime it can be quite hard to empathize with the user.
A talk by Larry Tesler and Chris Espinosa [1h:13′] delivered in 1997:
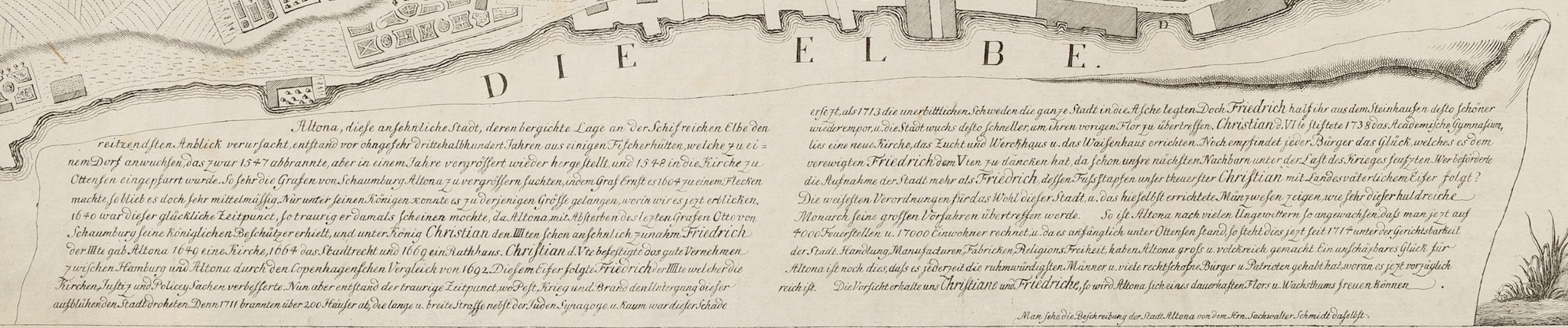
 Beschreibung der Stadt Altona 1780
Beschreibung der Stadt Altona 1780
Altona, diese ansehnliche Stadt, deren bergichte Lage an der Schifreichen Elbe den reitzendsten Anblick verursacht, entstand vor ohngefehr drittehalbhundert Jahren aus einigen Fischerhütten, welche zu einem Dorf anwuchsen, das zwar 1547 abbrante, aber in einem Jahre vergrössert wieder hergestellt, und 1548 in die Kirche zu Ottensen eingepfarrt wurde. So sehr die Grafen von Schaumburg Altona zu vergrössern suchten, indem Graf Ernst es 1604 zu einem Flecken machte, so blieb es doch sehr mittelmässig. Nur unter seinen Königen konnte es zu derjenigen Grösse gelangen, worin wir es jetzt erblicken. 1640 war dieser glückliche Zeitpunkt, so traurig er damals scheinen mochte, da Altona, mit Absterben des lezten Grafen Otto von Schaumburg seine königllichen Beschützer erhielt, und unter König Christian den IIIten schon ansehnlich zunahm. Friedrich der IIIte gab Altona 1649 eine Kirche [Lutherische Kirche], 1664 das Stadtrecht und 1669 ein Rathaus. Christian d. Vte befestigte das gute Vernehmen zwischen Hamburg und Altona durch den Copenhagenschen Vergleich von 1692. Diesem Eifer folgte Friedrich der IIIIte welcher die Kirchen, Justiz und Policey Sachen verbesserte. Nun aber entstand der traurige Zeitpunkt, wo Pest, Krieg und Brand den Untergang dieser aufblühenden Stadt drohten. Denn 1711 brannten über 200 Häuser ab, die lange u. breite Strasse nebst der Juden Synagoge u. Raum war dieser Schade ersezt, als 1713 die unerbitterlichen Schweden die ganze Stadt in die Asche legten. Doch Friedrich half ihr aus dem Steinhaufen desto schöner wieder empor, u. die Stadt wuchs desto schneller, um ihren vorigen Flor zu übertreffen. Christian d. VI te stiftete 1738 das Academische Gymnasium, lies eine neue Kirche, das Zucht und Werckhaus u. das Waisenhaus errichten. Noch empfindet jeder Bürger das Glück, welches es dem verewigten Friedrich dem Vten zu dancken hat, da schon unsere nächsten Nachbarn unter der Last des Krieges seufzten. Wer befördere die Aufnahme der Stadt mehr als Friedrich, dessen Fußstapfen unser theuerster Christian mit Landesväterlichem Eifer folgt?
Die weisesten Verordnungen für das Wohl dieser Stadt, u. das hieselbst errichtete Münzwesenzeigen, wie sehr dieser huldreiche Monarch seine grossen Vorfahren übertreffen werde. So ist Altona nach vielen Ungewittern so angewachsen, daß man jetzt auf 4000 Feuerstellen u. 17000 Einwohner rechnet, u. da es anfänglich unter Ottensen stand, so steht dies jetzt seit 1714 unter der Gerichtsbarkeit der Stadt. Handlung, Manufacturen, Fabricken, Religions Freiheit, haben Altona groß u. volkreich gemacht. Ein unschäzbares Glück für Altona ist noch dies, daß es jederzeit die ruhmwürdigsten Männer, u. viele rechtschafne Bürger u. Patrioten gehabt hat, woran es jetzt vorzüglich reich ist. Die Vorsicht erhalte uns Christiane und Friedriche, so wird Altona sich eines dauerhaften Flors u. Wachsthums freuen können.Man sehe die Beschreibung der Stadt Altona von dem Hrn. Sachwalter Schmidt daselbst.
// Transcript des Textes der Karte Grund-Riss der Stadt Altona PPN609101145 von 1780
// Scan der Karte cc-by Staatsbibliothek Hamburg; Info via CDVNord – Historische Karten der Stabi Hamburg
Update: ChronoScroll Altona anno 1780
Es war ein Experiment einmal mit zwei Projektoren zu arbeiten.
Es hat funktioniert! 🙂

Dewey, Huey und Louie an der Decke
Da kein Präsentations-Tool zwei Beamer gleichzeitig ansprechen kann, galt es zunächst eine Konfiguration zu finden, die sowohl bei der Ausarbeitung des Vortrags, als auch in der Live-Präsentation eine gute und robuste und vertrauensvolle Umgebung bietet.
Technisch war es in der Vorbereitung ein Keynote-Dokument, das für zwei Screens konzipiert wurde: ungerade Folie links – gerade Foliennummern für den rechten Beamer.
Dann wurde die Keynote-Präsentation auf zwei MacBooks verteilt und lokal jeweils die anderen Folien verborgen. Letzteres ging ganz gut in der Thumbnail-Ansicht mit gerader Anzahl an Folien pro Zeile. Dann ist es ein Multiselect über die Spalten, die man dann per Kontextmenü verbergen kann. Strike!
Die üblichen Klicker sind mit so einem Setting auch unbenutzbar und ganz nutzlos. Wie soll es gehen? Ein Klicker für zwei Computer? Zwei Klicker mit dem sicheren Usability-Flaw sie unter Lampenfieber zu verwechseln? Das Problem ließ sich durch zwei Mäuse auf dem Rednerpult lösen, die deutlich nebeneinander lagen und per Click die Slides weiter schalteten.
Man könnte vermuten, dass mehr Projektionsfläche zu noch mehr Reizüberflutung beim Publikum führt. It depends. Wenn man die Slides sinnvoll aufeinander bezieht, dann kann es in meinen Augen auch deutlich klarer werden. Ein Folienwechsel in halber Frequenz entlastet zudem das Kurzzeitgedächtnis, indem bei progressiven Diagrammen beide Phasen nebeneinander gezeigt werden können. Sliding-Slide-Transitions unterstützen die Illusion, dass Inhalte von einem Beamer auf den anderen verschoben werden. Zusammengenommen sind das viele Vorteile, die den komplexeren Aufbau gerechtfertigt haben.

Ceci n’est pas une présentation
à propos