A talk by Larry Tesler and Chris Espinosa [1h:13′] delivered in 1997:
Category: English Articles
WYSIWYG 1970
WYSIWYG is the abbreviation for What-You-See-Is-What-You-Get. It is a concept developed at Xerox PARC; it means that the display on screen corresponds to the printed sheet of paper – a quite radical idea in the early days of desktop computing. According to Wikipedia the expression was “coined by John Seybold and popularized at Xerox PARC during the late 1970s.” – According to Alan Kay it was Charles Simony, who introduced the term.
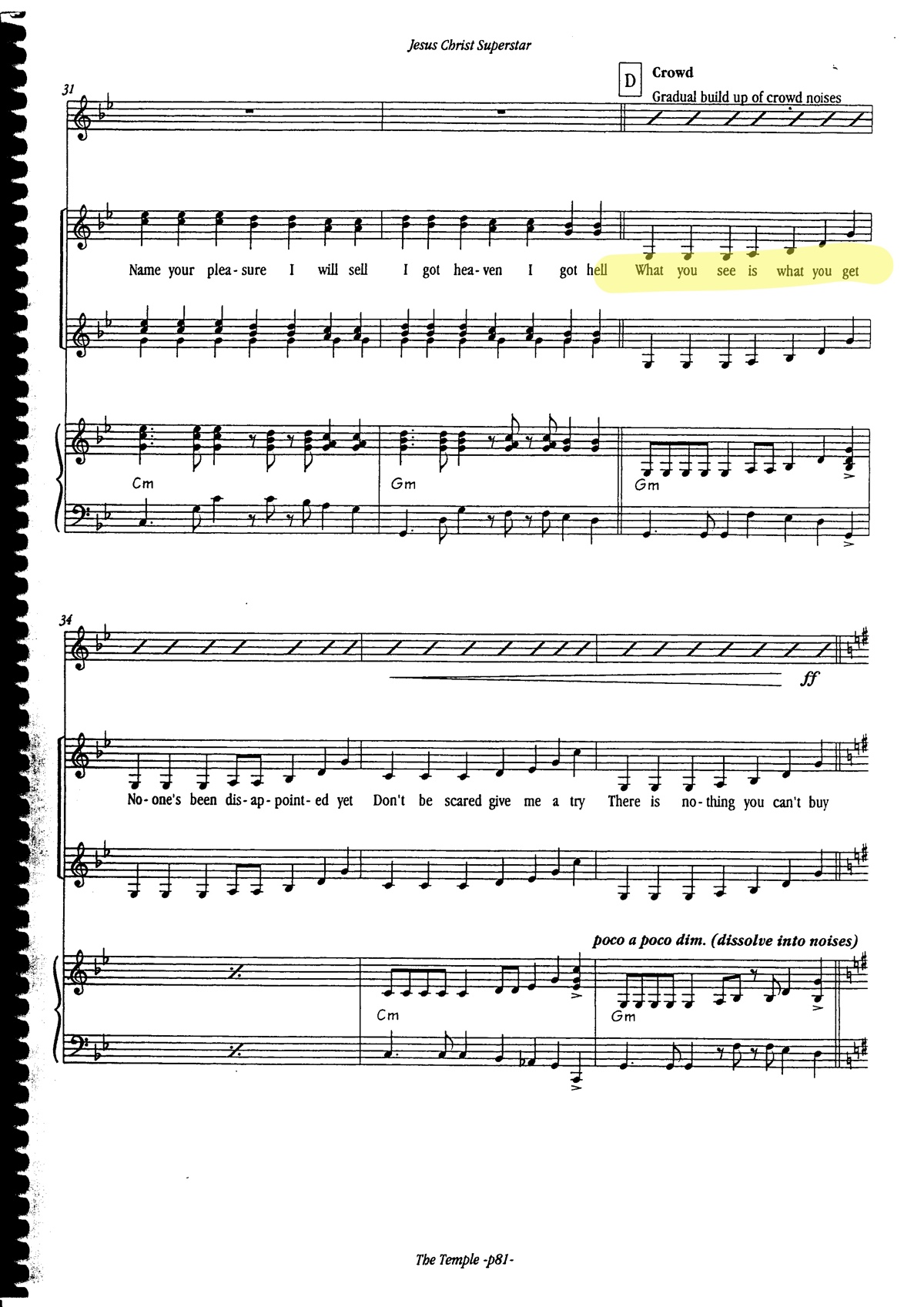
Therefore it is quite stunning to hear the words in a totally different context. Tim Rice used the very same phrase for a chorus in Jesus Christ Superstar (music Andrew Lloyd Webber, 1970) in the piece The Temple.

Score of Jesus Christ Superstar, The Temple
Quite possible that John Seybold knew the song.
[Update 26-Apr-2017] I do not what to push this over the edge, but the following lines are kind of intriguing as well, once you switch the context back to computing:
No-one’s been disappointed yet – success rate, ease of use
Don’t be scared give me a try – familiarity, robustness, undo, user experience
There is no-thing you can’t buy – Business goals; revenue comes from happy customers
[Update 29-Dec-2018] Alan Kay: What exactly is WYSIWYG?
A Brief History of the Minimoog
protonet design hacks
If your only tool is a CSS hammer, the entire world wide web looks like a nail.
This time I’ve implemented a couple of CSS design improvements for protonet’s user interface. The average user experience of the sample user group went up from sort-of-ok to relieved and delighted.
The motivation of all the changes is pure usability design: better layout, contrast, color scheme, legibility, control element recognition, focus on notifications, less noise, less scrolling, semantic colours for the calendar, and much more. The page protonet design hacks summarises and explains the changes. I’ve also played a bit with JuxtaposeJS to provide before&after comparison.
There is more in the pipeline regarding protonet – other enhancements of my design lab apply to the twitter stream and google’s search experience. Let me know if you are interested in the comments below.
hee saith shipp
Yeah – ship – what else should a seaman say? This is a wordle cloud based on the complete 70th volume of the High Court Admirality between the years 1654 and 1656. 1511 pages have been scanned, transcribed by Colin Greenstreet at al., published on a wiki, [here starts my involvement] downloaded as RDF, republished on one page with XSLT, pasted into wordle, and adjusted the parameters to generate the image above.
William S. Burroughs on Creative Reading (1979)

3 lectures on creative reading via OpenCulture
If you don’t see pictures while you are reading, you are not reading.
// photo via
Temperantia
Temperantia from the set The Seven Virtues by Pieter Bruegel the Elder, 1559
Temperantia at 23hq | Temperantia at flickr | CC BY 4.0 Staatsbibliothek Hamburg [PPN785256504]
Hover the mouse to decipher the text:
Videndum, ut nec voluptati dediti prodigi et luxoriosi appareamus, nec avara tenacitati sordidi aut obscuri existamus
Stop Drawing Dead Fish
a talk by Bret Victor
John Neumeier’s Kyoto Prize Lecture
A choreographer designs and paints with human beings in time and space. – John Neumeier
The talk is divided into a biographical/career first part and into a ballet/philosophical second part. The latter starts at about minute 35.
Reeperbahn Festival Conference Highlights
The Reeperbahn Festival Conference 2016 offers (at least) 3 intriguing sessions. They cover the design space between the virtual and the real world. So, if you attend the festival, don’t miss_
Fascination – The State of VR
Prof. Dr. Frank Steinicke, Uni Hamburg ~ /a well-knows speaker at RSE15
Space Oddity – VR & Arts
w/ Toby Coffey of the National Theatre in London