Das Chronoscope Hamburg ist eine Zeitmaschine, mit der man 300 Jahre in die Geschichte Hamburgs zurück reisen kann. Das Projekt, das im Rahmen von Coding da Vinci Nord entstanden ist, läuft in jedem Browser und auch als spezielle WebApp für iPhone und iPad.
Die Start- und die About-Seite erklären schon ausreichend worum es geht. An dieser Stelle soll daher mein Manuskript des Abschluss-Events im Resonanzraum ein paar Aspekte des Design-Prozesses beleuchten.
Slide 1
Moin,
darf ich vorstellen: Meine Kollegen Hein und Fiete. Ihres Zeichens Geometer, die vor mehreren 100 Jahren mit einer unglaublichen Präzision Hamburg vermessen haben. Ihre Karten – und 240 weitere von Hamburg, Altona bis hin zur Elbmündung befinden sich heute in der Stabi und sind der Ausgangspunkt für mein Projekt.
Ich bin Matthias Müller-Prove, Informatiker und Interaktionsdesigner.
Slide 2
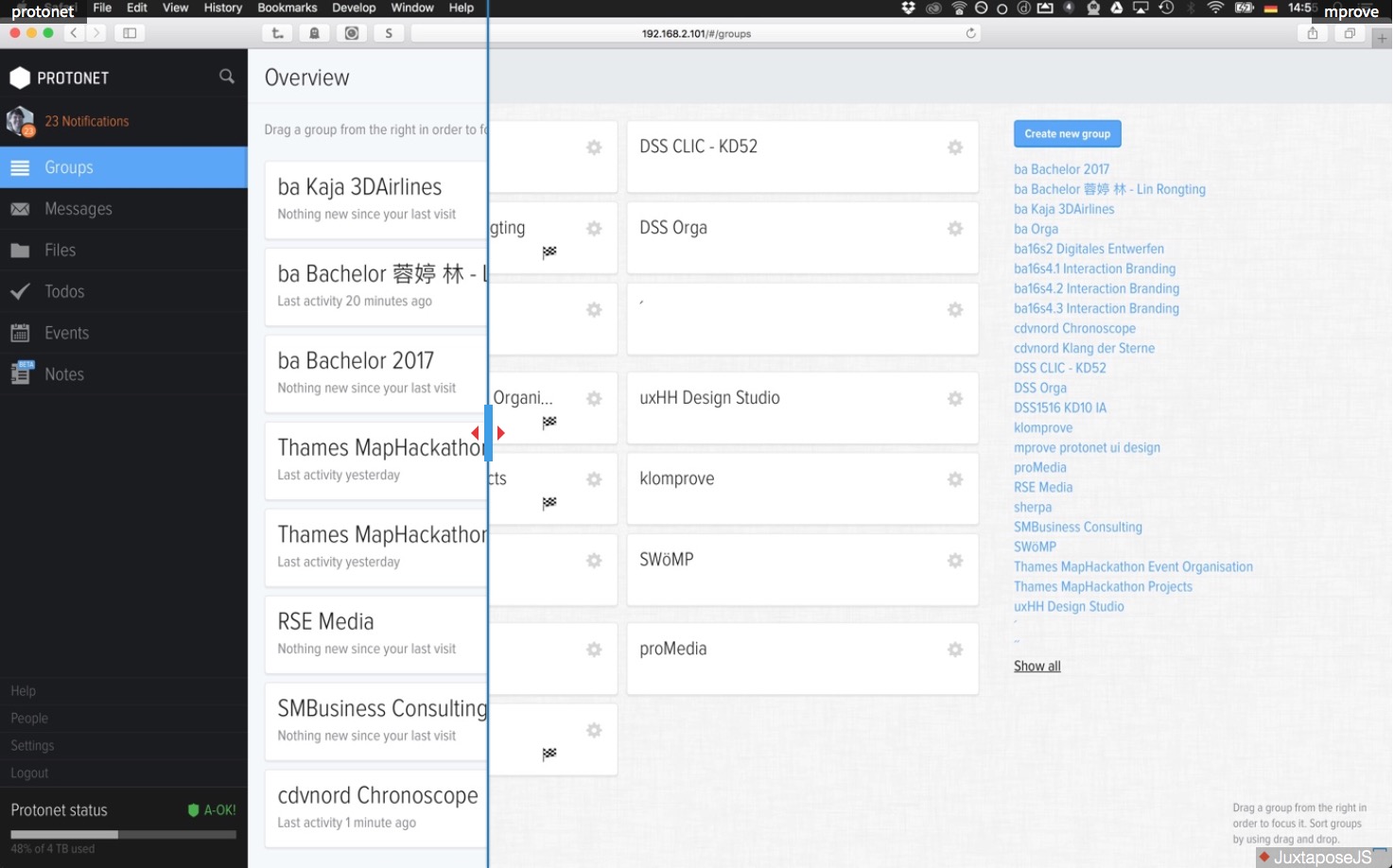
Im ersten Schritt ging es um das Zugänglichmachen und Sichten der Karten, denn 6GB Scans und MetaDaten im XML Format sind nicht per se einfach zu durchstöbern.
Schon hier gab es wunderbare Details in den Marginalien zu entdecken. Und sobald man die Karten alle vor sich hat und am Bildschirm performant und dynamisch betrachten kann, kommen die Ideen zur Umsetztung von ganz alleine.
Der spannende Punkt beim Experience-Design ist es, wie man es schafft die eigene Begeisterung für das Thema zu transportieren. Denn es sollte ja bei den Anwendern selbst die Begeisterung geweckt werden und ihre Neugierde sollte sie zu Ecken und Zeiten von Hamburg leiten, die ich gar nicht vorgedacht habe.
Außerdem ist jedes Interface entweder Map or Plan. Bei einem Plan müssen vorgegebene Schritte abgearbeitet werden um das Ziel zu erreichen. Bei einer Karte navigiert der Nutzer selbst.
Slide 3
Gebaut und gestaltet habe ich also eine Zeitmaschine, mit der man quer durch Hamburg und Altona und quer durch die Jahrhunderte reisen kann. Derzeit gibt es 4 Karten, die man transparent über die heutige Stadt legen kann. Die Karten habe ich händisch ausgerichtet und in höchster Qualität eingebunden.Jeder meiner Usability-Probanden ist sofort zu einem Ort navigiert, den sie sehr gut kennt. Diesen persönlichen Bezug kann keine Guided Tour herstellen.
Slide 4
Das Chronoscope basiert auf google maps, und ist mit JavaScript implementiert. Es läuft in jedem Browser und kann auch als spezielle WebApp für iPhone und iPad gestartet werden. Dann hat man noch mehr Platz für die Karten.
Seit gestern gibt es ein secret Feature: ChronoHyperLinks. Das sind Links, die man mit Freunden teilen kann.
Wer Lust bekommen hat, kann das Chronoscope Hamburg gerne selbst ausprobieren.