Thorsten Wilhelm hatte folgende Gäste zum Panel Innovation durch Inklusion eingeladen: Brigitte Borneman, Paul Pagel, Dr. Kirsten Bergmann, Matthias MProve und Jörg Morsbach. Die Session kann nun im Kanal von eparo nachgeschaut werden:
Category: Deutsche Artikel
Hamburg Inklusive

Bürgerschaftspräsidentin Carola Veit und Senatskoordinatorin Ingrid Körner hissen Inklusionsfahne am Rathaus /via
Jüngst wurde auf dem Hamburger Rathaus eine Fahne für die Initiative Zeit für Inklusion gehisst. Das ist natürlich ein gutes Omen für den World Usability Day am 9.11. in Hamburg, der in diesem Jahr unter dem Motto Inklusion durch User Experience steht.
Soweit ist das sicherlich ein angenehmer Zufall; man sollte aber nicht zu schnell glauben, dass man das Motto des WUD verstanden hätte. Nach ein paar Irrungen und Wirrungen steht nun auf der Seite der germanupa (e.V.):
Gut konzipierte Systeme und Dienste bieten ein positives Nutzungserlebnis für alle Arten von Menschen, unabhängig von ihrem Hintergrund, ihrer Ausbildung oder ihrer aktuellen Situation. Jeder hat unterschiedliche Stärken und Schwächen, die ihn nicht von der Teilnahme am beruflichen oder sozialen Leben über die Kommunikationstechnik ausschließen sollten. Werkzeuge und Technologien, die Gemeinsamkeiten betonen, um das Potenzial aller Menschen zu erschließen, schaffen Bedingungen, die Menschen dazu bringen, ihr bestes Selbst zu sein. Das Entwerfen von nützlichen Werkzeugen zur Unterstützung von Menschen wird bei allem, was wir tun, zu besseren Ergebnissen führen.
(Dank an Holger Fischer, der meinen Text für den WUD in USA aus dem Englischen übersetzt hat.)
Ich begreife Inclusion (mit c im Gegensatz zum deutschen Begriff, der eher den Schulsektor betrifft) als Grundwert für jeden erfolgreichen Interaktionsdesigner. Mit Empathie nehmen wir die technische und soziale Welt mit den Augen des Nutzers wahr, um für ihn Lösungen zu konzipieren. Je spezieller die Personas charakterisiert sind und je genauer die Nutzungsszenarien vorgegeben sind, um so besser kann auch die Usability eines Produkts oder Services gestaltet werden. Allerdings besteht dabei die Gefahr, dass man Einsatzgebiete und Personen abseits der Hauptkontexte ausschließt, da für diese Situationen das Tool nicht mehr einsetzbar ist. Das ist Exklusion durch UX Design. Betrachtet man die Szenarien und Personas etwas weniger starr, dann können auch Spezialanwendungen noch sinnvoll in anderen Situationen und von anderen Anwendern eingesetzt werden. Bedenkt man variierende Parameter, dann hilft das nicht nur den direkten Kunden, sondern die Lösung wird flexibler, langlebiger und erfolgreicher.
Accessibility (A11y), Internationalization (I18n) und Responsive Desgn sind Produkteigenschaften, für die Guidelines und gesetzliche Regelungen existieren (e.g. 508 in USA). Inclusion (mit c) sehe ich als Erweiterung dieser Ideen.
Events @uxHH
uxHH – immer einen Besuch wert
Fritz Schumacher Reloaded

Anläßlich des heutigen 70. Todestages von Fritz Schumacher, dem ehemaligen Oberbaudirektor Hamburgs, startet das Projekt Schumacher Reloaded. In der Online-Galerie sind Photoserien von 85 Bauten zu sehen, die Carl Dransfeld gegen Ende der 1920er Jahre aufgenommen hat. Es sind überwiegend Schulen in Hamburg, aber auch einige Polizei- und Feuerwehrwachen, sowie Behörden und 3 Gefängnisse. Die Serien zum Hamburger Stadtpark und den Alsterbrücken bieten interaktive virtuelle Dronenflüge mit dem Chronoscope Hamburg.
Die Photos wurden von der Staatsbibliothek Hamburg unter Creative Commons Lizenz veröffentlicht, so dass jeder die Ansichten durchstöbern können soll. Für Schumacher Reloaded kommen nun Content Management, Information Architecture und Interaction Design zusammen, um ein einfaches Browsen und eingehendes Studieren der Photoserien zu erlauben.
Fast alle Gebäude stehen heute noch und werden im ursprünglichen Sinne genutzt. Die Begegnung mit ihnen im Stadtbild wird nicht mehr die gleiche sein, nachdem man die fast 90 Jahre alten Perspektiven von Carl Dransfeld betrachtet hat.
Abschließend zu dieser kleinen Hommage ein paar Worte von Fritz Schumacher selbst:
Wenn sie euch stören, reißt die Mauern nieder,
schafft euch erbarmungslos den nöt’gen Raum,
was Menschenhand erschuf, das schafft sie wieder.
Nur eines müßt ihr schonen: ehrt den Baum.
à propos
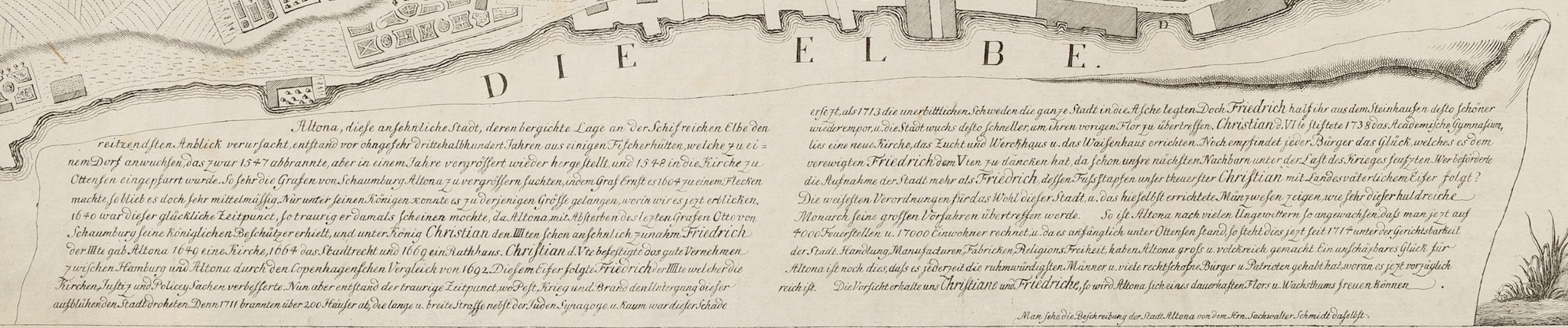
Altonas Stadtgeschichte 1780
 Beschreibung der Stadt Altona 1780
Beschreibung der Stadt Altona 1780
Altona, diese ansehnliche Stadt, deren bergichte Lage an der Schifreichen Elbe den reitzendsten Anblick verursacht, entstand vor ohngefehr drittehalbhundert Jahren aus einigen Fischerhütten, welche zu einem Dorf anwuchsen, das zwar 1547 abbrante, aber in einem Jahre vergrössert wieder hergestellt, und 1548 in die Kirche zu Ottensen eingepfarrt wurde. So sehr die Grafen von Schaumburg Altona zu vergrössern suchten, indem Graf Ernst es 1604 zu einem Flecken machte, so blieb es doch sehr mittelmässig. Nur unter seinen Königen konnte es zu derjenigen Grösse gelangen, worin wir es jetzt erblicken. 1640 war dieser glückliche Zeitpunkt, so traurig er damals scheinen mochte, da Altona, mit Absterben des lezten Grafen Otto von Schaumburg seine königllichen Beschützer erhielt, und unter König Christian den IIIten schon ansehnlich zunahm. Friedrich der IIIte gab Altona 1649 eine Kirche [Lutherische Kirche], 1664 das Stadtrecht und 1669 ein Rathaus. Christian d. Vte befestigte das gute Vernehmen zwischen Hamburg und Altona durch den Copenhagenschen Vergleich von 1692. Diesem Eifer folgte Friedrich der IIIIte welcher die Kirchen, Justiz und Policey Sachen verbesserte. Nun aber entstand der traurige Zeitpunkt, wo Pest, Krieg und Brand den Untergang dieser aufblühenden Stadt drohten. Denn 1711 brannten über 200 Häuser ab, die lange u. breite Strasse nebst der Juden Synagoge u. Raum war dieser Schade ersezt, als 1713 die unerbitterlichen Schweden die ganze Stadt in die Asche legten. Doch Friedrich half ihr aus dem Steinhaufen desto schöner wieder empor, u. die Stadt wuchs desto schneller, um ihren vorigen Flor zu übertreffen. Christian d. VI te stiftete 1738 das Academische Gymnasium, lies eine neue Kirche, das Zucht und Werckhaus u. das Waisenhaus errichten. Noch empfindet jeder Bürger das Glück, welches es dem verewigten Friedrich dem Vten zu dancken hat, da schon unsere nächsten Nachbarn unter der Last des Krieges seufzten. Wer befördere die Aufnahme der Stadt mehr als Friedrich, dessen Fußstapfen unser theuerster Christian mit Landesväterlichem Eifer folgt?
Die weisesten Verordnungen für das Wohl dieser Stadt, u. das hieselbst errichtete Münzwesenzeigen, wie sehr dieser huldreiche Monarch seine grossen Vorfahren übertreffen werde. So ist Altona nach vielen Ungewittern so angewachsen, daß man jetzt auf 4000 Feuerstellen u. 17000 Einwohner rechnet, u. da es anfänglich unter Ottensen stand, so steht dies jetzt seit 1714 unter der Gerichtsbarkeit der Stadt. Handlung, Manufacturen, Fabricken, Religions Freiheit, haben Altona groß u. volkreich gemacht. Ein unschäzbares Glück für Altona ist noch dies, daß es jederzeit die ruhmwürdigsten Männer, u. viele rechtschafne Bürger u. Patrioten gehabt hat, woran es jetzt vorzüglich reich ist. Die Vorsicht erhalte uns Christiane und Friedriche, so wird Altona sich eines dauerhaften Flors u. Wachsthums freuen können.Man sehe die Beschreibung der Stadt Altona von dem Hrn. Sachwalter Schmidt daselbst.
// Transcript des Textes der Karte Grund-Riss der Stadt Altona PPN609101145 von 1780
// Scan der Karte cc-by Staatsbibliothek Hamburg; Info via CDVNord – Historische Karten der Stabi Hamburg
Update: ChronoScroll Altona anno 1780
Zwei Beamer Usability @mprove
Es war ein Experiment einmal mit zwei Projektoren zu arbeiten.
Es hat funktioniert! 🙂

Dewey, Huey und Louie an der Decke
Da kein Präsentations-Tool zwei Beamer gleichzeitig ansprechen kann, galt es zunächst eine Konfiguration zu finden, die sowohl bei der Ausarbeitung des Vortrags, als auch in der Live-Präsentation eine gute und robuste und vertrauensvolle Umgebung bietet.
Technisch war es in der Vorbereitung ein Keynote-Dokument, das für zwei Screens konzipiert wurde: ungerade Folie links – gerade Foliennummern für den rechten Beamer.
Dann wurde die Keynote-Präsentation auf zwei MacBooks verteilt und lokal jeweils die anderen Folien verborgen. Letzteres ging ganz gut in der Thumbnail-Ansicht mit gerader Anzahl an Folien pro Zeile. Dann ist es ein Multiselect über die Spalten, die man dann per Kontextmenü verbergen kann. Strike!
Die üblichen Klicker sind mit so einem Setting auch unbenutzbar und ganz nutzlos. Wie soll es gehen? Ein Klicker für zwei Computer? Zwei Klicker mit dem sicheren Usability-Flaw sie unter Lampenfieber zu verwechseln? Das Problem ließ sich durch zwei Mäuse auf dem Rednerpult lösen, die deutlich nebeneinander lagen und per Click die Slides weiter schalteten.
Man könnte vermuten, dass mehr Projektionsfläche zu noch mehr Reizüberflutung beim Publikum führt. It depends. Wenn man die Slides sinnvoll aufeinander bezieht, dann kann es in meinen Augen auch deutlich klarer werden. Ein Folienwechsel in halber Frequenz entlastet zudem das Kurzzeitgedächtnis, indem bei progressiven Diagrammen beide Phasen nebeneinander gezeigt werden können. Sliding-Slide-Transitions unterstützen die Illusion, dass Inhalte von einem Beamer auf den anderen verschoben werden. Zusammengenommen sind das viele Vorteile, die den komplexeren Aufbau gerechtfertigt haben.

Ceci n’est pas une présentation
AlgoRhythm is it! Reflexionen in einer programmierten Welt
à propos
- Slideware. Kommunikationsmedium zwischen Redner und Publikum In Powerpoint, Fischer 2009
Was ist die Aufgabe des Künstlers?
Da kommt Ionesco herein: „Alles ist sagbar in Worten. Nur nicht die lebende Wahrheit.“ […]
Was ist die Aufgabe des Künstlers? Es gibt Sachen…, es gibt viel Sachen, vielleicht sind es die wichtigsten Sachen, die wir wissen, wir alle hier, die wir nicht sagen können. Die Sprache reicht nicht aus. Und die Aufgabe des Künstlers ist die Grenzen der Sprache ja zu, zu zersprengen, wenn möglich; aber es ist nicht möglich.
Besonders der Dichter ist gefährdet. Dichter ermorden sich selbst – aus Frustration sozusagen. Aber die Aufgabe des Künstlers ist irgend einen Weg zu finden, die Aussagekraft des Menschen zu vergrößern. Dieser Weg kann Malerei sein, es kann Gedicht sein. Es kann Musik sein. Es kann der Roman sein usw. Ich denke hier an Ulysses, zum Beispiel der Roman. Ein Tag(!) in einem Leben. Das ist so’n dickes Buch.Sie spüren eine Hand auf ihrer Schulter. Was passiert. Und jetzt versuchen Sie es aufuschreiben. Sie kommen nach Hause und hatten eine Erfahrung: die Hand auf der Schulter. Was auch immer der Kontext war.… Es könnte… Also ich sag nichts weiter darüber. Aber es stellt sich aus, wenn sie es völlig beschreiben wollten, dann würde es den Rest ihres Lebens dauern. Sie können es nicht. Sie wissen, aber sie können es nicht sagen.
Da ist die Geschichte von Picasso. Da steht ein Mann im Museum. Es sieht sich an Guernica. Picasso läuft vorbei. Der Mann, „ach, Meister, wie ich das Bildnis liebe!“ Und schwärmt und schwärmt. Und sagt, „aber sagen sie mir, was bedeutet es?“ Und Picasso antwortet, „wenn ich ihnen das sagen könne, würde ich ein Schriftsteller sein. Aber ich bin ein Maler.
Richtplatz auf dem Grasbrook 1590
Das Chronoscope ist eine Zeitmaschine für Hamburg, die im Rahmen des Kultur-Hackathon Coding Da Vinci Nord entstanden ist. Justiert man die Coordinaten auf den Grasbrook um 1590, so findet man die Richtstätte, auf der bis 1624 über 400 Seeräuber enthauptet wurden. [cf. Wikipedia].
Der Ort würde heute in etwa zwischen der Elbphilharmonie und dem City-Sportboothafen vor dem Sandtorhöft liegen.
Übrigens suche ich nach Bugs. Hakt es irgendwo bei den Zeitreisen? Irgendein Browser oder Device bei dem etwas falsch dargestellt wird? Oder gibt es eine Coordinate, bei der die Karte besser ausgerichtet werden sollte? Dann könnt Ihr das gerne hier oder in farcebook mit Screenshot oder Chrono-Link berichten.
HAWK Interview 2016 mit @mprove
Ich sag’ mal so_
Mit bestem Dank an Stefan Wölwer und die Crew an der HAWK Hildesheim.
Das Interview wurde nach meinem Vortrag Gesellschaft und Informatik– Vom Verstand zum Algorithmus (und zurück) am 8.6.16 aufgezeichnet und ist Bonus der Hildesheimer Trilogie zur Algorithmischen Philosophie.
#wudhh postmortem
Timon Gerhardt konnte sagen,
ich arbeite für die Welt.
Was für ein Opening im 2. Track des World Usability Day Hamburg 2016! Wir alle sollten einstimmen, dass wir für die Welt arbeiten. Mittels einer „sustainable & green user experience“ könnten wir noch etwas länger und besser auf unserem Planeten unterwegs sein. Es ist nicht nur unser aller Verantwortung, sondern wir haben es als Usability Experten, Interaction Designer, Concepter & Co. auch in der Hand, resourcenschonendere Systeme zu gestalten.
@timongehrhardt macht es (hoffentlich) bei WeltN24. In jedem Fall berichtete er, wie sich das Medienunternehmen gerade user-zentriert neu erfindet.
Wirklich große Freude bereitete es mir als Moderator, dass beim Thema Pattern Library die Hütte bis unters Dach voll war. Jan Kiekeben verstand es auch für Newbies Lust auf Mehr zu machen.  Warum das Rad immer wieder neu erfinden? Man nutze einfach 2 mal das Rad-Pattern, um ein Fahrrad zu konstruieren. Bei 4-facher Anwendung ergibt sich ein Auto… äh… also fast. Aber das Prinzip ist klar, oder? Hier die Slides und weitere Referenzen zu Patterns. Geklickt? – Ja genau, denn schon lange vor Immonet, @jjchieferson‘s Arbeitgeber, haben Architekten mittels Patterns menschenfreundliche Häuser und Wohnungen gebaut. Mind your design roots!
Warum das Rad immer wieder neu erfinden? Man nutze einfach 2 mal das Rad-Pattern, um ein Fahrrad zu konstruieren. Bei 4-facher Anwendung ergibt sich ein Auto… äh… also fast. Aber das Prinzip ist klar, oder? Hier die Slides und weitere Referenzen zu Patterns. Geklickt? – Ja genau, denn schon lange vor Immonet, @jjchieferson‘s Arbeitgeber, haben Architekten mittels Patterns menschenfreundliche Häuser und Wohnungen gebaut. Mind your design roots!
Das Interesse hielt auch bei Torsten Jonas an, der auf der Großbildleinwand des Hörsaals über Big Screens parlierte. Zu Zeiten den Wearables und Borg-Implantate sollte man bitte nämlich nicht die großen und immer größer werdenden Bildschirme vergessen, die auch von Torstens Oma noch genutzt werden können. Ich kenne zwar seine Oma nicht, aber es stimmt trotzdem: Die Screens werden kleiner und größer und die Nutzungskontexte werden immer vielfältiger. Dafür werden bei Cellular sinnvolle Konzepte entwickelt. – Slides hier
Und dann hing er vor mir. Ein weißer Kittel, wie für mich gemacht. Seit ich den schönen alten Ditze-Hörsaal in der Finkenau vor Jahren zum ersten mal betrat, stelle ich mir Dr. Sauerbruch vor, wie er Usability-Probleme eines kranken interaktiven Systems vor der versammelten Zuhörerschaft des WUD obduziert. Krank war hier Niemand, aber der Spass war groß, als dann “die Männer in den weißen Kitteln” den @dolbydigger direkt vom Pult weg abholen wollten.
Der Doc hatte dann noch eine traurige Nachricht zu überbringen.
Sie müssen jetzt sehr stark sein: Der Prozess ist tot. Wir haben alles versucht, aber der User-Centered-Design Prozess war nicht mehr zu retten.
Nähere Betrachtungen dazu lieferte post-mortem Arno @abublitz. Slides hier
Ein Fazit zum WUDHH will ich mir nicht anmaßen, da ich nur einen kleinen Ausschnitt miterlebt und mitgestalten durfte. Der Track 2 war sehr gut besucht und bot hochkarätige Vorträge. Die Diskussionen zeigten ein Interesse und Verständnis der Teilnehmer und wurden jeweils auch noch in kleinerem Kreis weiter geführt.
Den WUD selbst gibt es seit 2006 in Hamburg. Die Nachhaltigkeit hat sich für diese Veranstaltung also gezeigt. Ich hoffe, dass auch im Nachhall einige Themen aufgegriffen und vertieft werden und sich jeder überlegt, wie man seine Konzepte nutzungsfreundlicher und resourcenschonender gestalten kann.
// alle Bilder (und noch mehr) CC-BY-NC-4.0 mprove photography
Siehe auch_ Der World Usability Day durch die „Nutzerbrille“ eines Außenstehenden



