[video] by Carolin Neumann and friends. Read the Making Of here.
I wonder if it makes it into the 24h project as well.
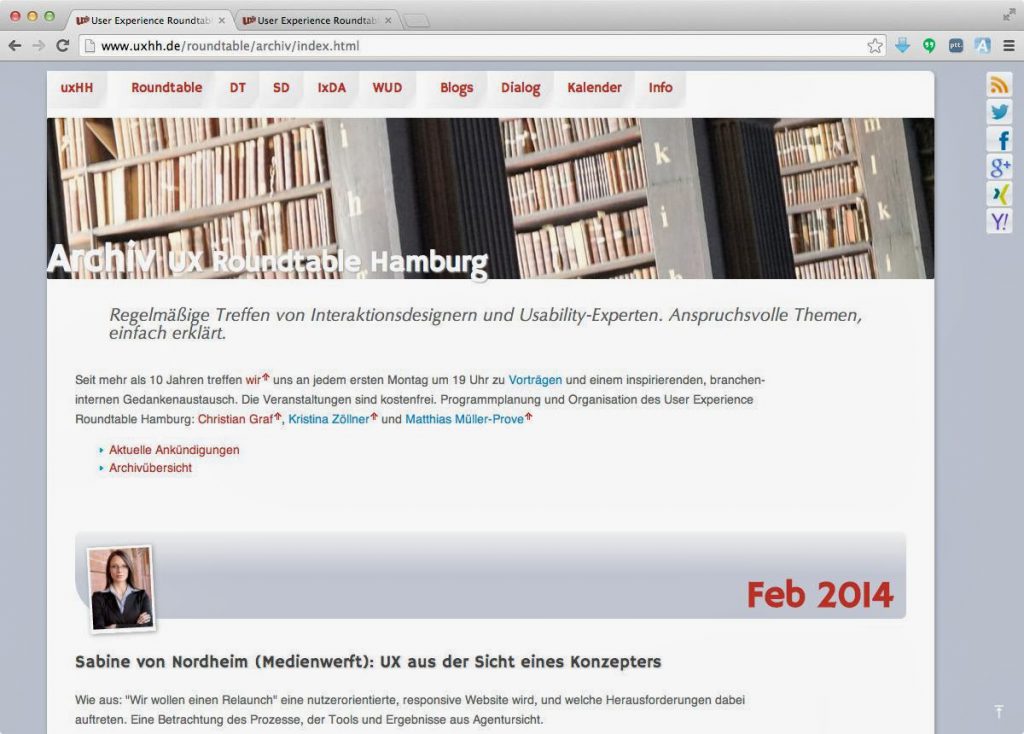
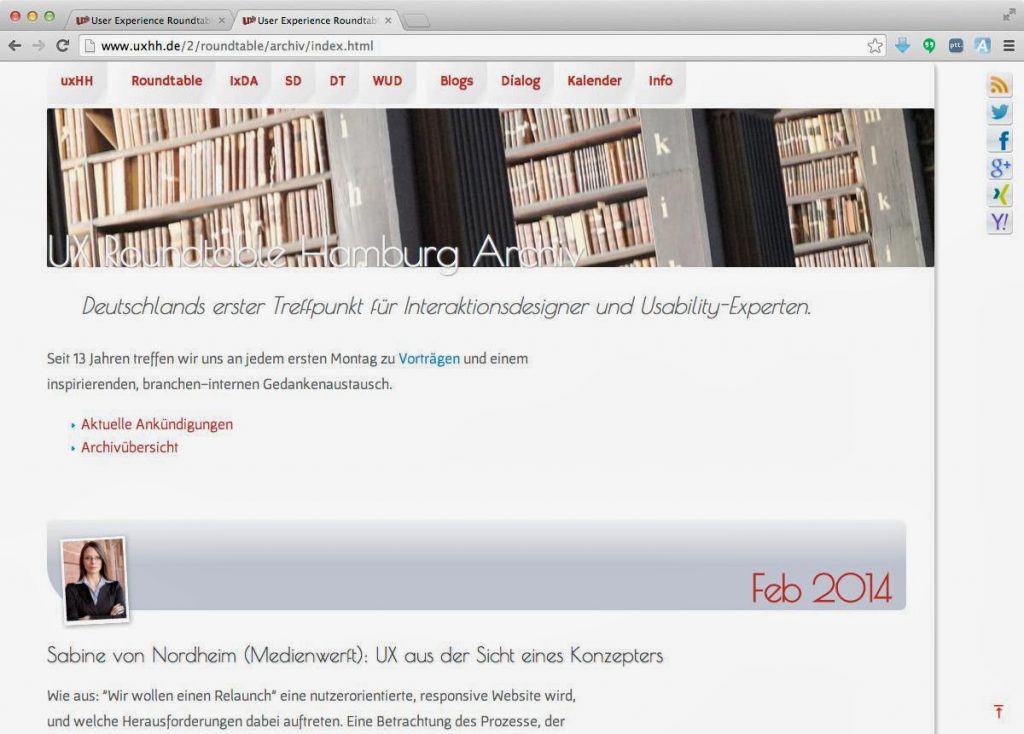
uxHH facelift
I was in the mood to update the design of uxHH.de
See the two screenshots before and after to get an idea of the changes; i.e. new and larger fonts improve the legibility and character of the site, more white space for a better balance between text and background and a less “bloggy” appearance.
enjoy
–Matthias
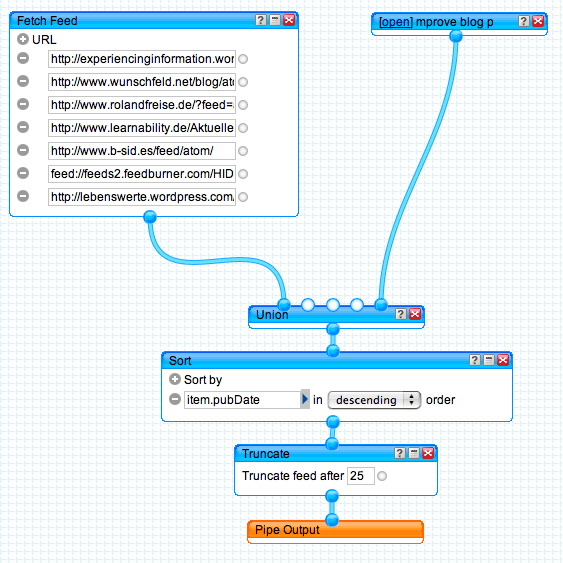
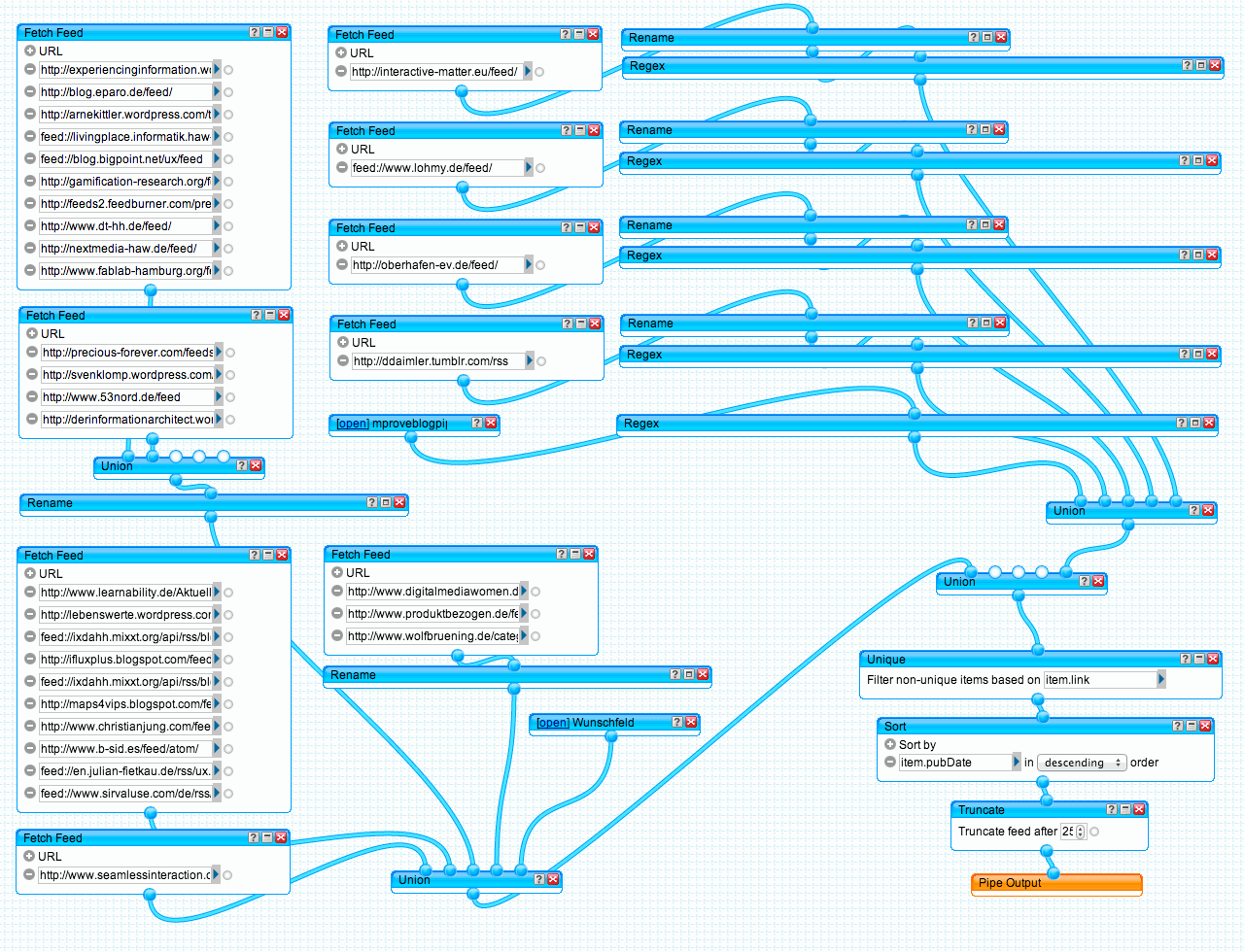
info plumbing
Information plumbing is the idea to construct a tube system for information to flow.
In my case I aggregate several Hamburg UX blog feeds for the page “Blogs im Fluss“. The key piece is the definition of the Y!Pipes. Here is a screenshot from April 2009:
And this is how it looks today:
Read the full story on Information Plumbing, or visit Blogs im Fluss for an update of the Hamburg UX folks.
Hello FB, where is my stuff?
I hate to waste my time on facebook because almost all my activities are lost for me. In general, there are two important feedback cycles: one is social – the other is between me and myself. If a platform makes it impossible for me to build an external knowledge base (or gossip, or fun, or photos, you name it) that is of use for me then I question myself why to put any energy into it. Hello fb, where is the stream or even better rss feed of my likes and other contributions that I could reuse and review and enhance as I like and whereever I like?
// in response to https://www.facebook.com/euan.semple/posts/10151607490499567
Arrow Key Navigation

I was curious to figure out how e.g. flickr or facebook have implemented the behavior to move to the next image by simply pressing the right arrow key. Well, I do not really know down to the bleeding fingers, but here is my solution to move to the next page in a sequence of pages:
The mediathek of the Raum Schiff Erde offers a chronological tour for all sessions ever. The link to proceed to the next page in sequence has the attribute rel=”next”.
Then the head section needs a short jQuery/JavaScript to catch the right arrow key w/o the Ctrl/Cmd modifier pressed, identify the first link with the relation ‘next’ and trigger the link:
var arrow = {left: 37, up: 38, right: 39, down: 40 };
switch(e.which) {
case arrow.right:
if (e.metaKey) {return;}
document.location.href = $(“a[rel=’next’]”)[0].href;
break;
default: return;
}
e.preventDefault();
});
Have a look at the source code of the example above how to include the jQuery library.
I want to finish this little tutorial by mentioning that I did not invent the link relationships (‘next’ and ‘prev’) – but usually browsers do not make any use of this kind of semantic information. Heck, why not?! It would be cool if all web pagination would support this semantic behavior. Amen.
PS: A few more examples where I have applied the script:
- photo sets for all RSE conferences
- all my photo sets with forward and backward linking
- web version of my thesis Vision and Reality of Hypertext and Graphical User Interfaces
- metascript, my tumblr blog
Nebelkammer Hamburg
Selten war eine Ankündigungn zum UX Roundtable so falsch und im Kern doch so wahr, wie just im Dezember 2013. Wir fanden uns im Atelier von Sven Klomp in St. Georg ein; ein schöner heller hoher Arbeitsraum für zwei Personen – wir waren über 40 Leute. Und der Gastgeber verabschiedete sich pünktlich um halb acht, “Ich komme dann gleich wieder!” Das war aber bei weitem nicht die einzige Überraschung. Da der Abend in seiner Fülle nicht nach zu erzählen ist, stellen diese Zeilen auch keinen misslungenen Versuch dar.
Tell me – and I’ll forget
Show me – and I might remember
Involve me – and I’ll understand!
/via +lohmy
Zwei Stunden später stellten wir eine Ausstellung im Oberhafen zusammen, waren Wanderer, Sammler, Kuratoren, Szenographen und Besucher. Christo kann einpacken nach unserer Spontanausstellung im alten Schuppen des Oberhafenquartiers.
Reeperbahn Festival Campus – Podcasts 2013
The complete set of recorded sessions at the Reeperbahn Festival Campus for uxHH Radio.
5 inspiring talks





Here comes a set of 5 videos that have (at least) one thing in common. To me they mean a lot – which is in fact already the second thing that they share.
-enjoy
Hermann Maurer at Cognitive Design, Lübeck 2005
Technological Dreams & Nightmares – An Outlook To The (Near) Future, Hermann Maurer, 2005 from mprove on Vimeo.
Joe Weizenbaum at MEDICHI, Linz 2006
Joe Weizenbaum, MEDICHI 2007 from mprove on Vimeo.
Ivan Sutherland at Sun’s SEED Summit, Menlo Park 2006
Ivan Sutherland on Leadership, Sun 2006 from mprove on Vimeo.
Paul Pangaro at coThinkTank, Berlin 2011
coThinkTank 2011 Keynote: Design for Conversations & Conversations for Design by Dr. Paul Pangaro from newthinking on Vimeo.
Ted Nelson at The Future of Text, London 2013
uxHH Radio Pipeline
I have a bunch of recodings in the pipeline for the uxHH Radio. Maybe you can help me setting priorities for the next episodes to be published. Here’s the backlog:
- Kira Krämer: List of Awesomeness – die wichtigsten Sahnehäubchen, um die user experience bei Workshops rund zu machen, DT Camp Hamburg
- Matthias Müller-Prove: Zooming, UX Camp Hamburg
- Amelie Künzler / Sandro Engel: StreetPong, This Happened… Hamburg #4 /watch
- Lorenz Potthast: Decelerator Helmet, This Happened… Hamburg #4 /watch
- Cedric Kiefer / onformative: unnamed soundsculpture, This Happened… Hamburg #4
- Kyle McDonald: People Staring at Computers, This Happened… Hamburg #4 /watch
- [MuC13-1] Tobias Limbach (User Interface Design GmbH): Der leere Raum: Imagination im Theater nutzbar machen für Personas & Szenarien, Mensch und Computer 2013, Bremen /anhören
- Niels Henze, Alireza Sahami Shirazi: HCI Research through Deployed Systems, Mensch und Computer 2013, Bremen
- Roger Bundschuh: Das Lesen von Architektur; Lead Awards Symposium 2013
- Jacob Appelbaum & Julian Assange: It’s the Web, Stupid! Lead Awards Symposium 2013
- Luke Hayman (pentagram): Design Strategies against the Death of Print, Lead Awards Symposium 2013
- [Mediale 1] Matthias MP: Mit Interaktionsdesign zur User Experience, Mediale /anhören
- [Mediale 2] Cedric Ebener: Raum als Interface, Mediale /anhören
- [RFC13-1] Cornelia Funke: MirrorWorld, Reeperbahn Festival Campus Keynote /listen
- [RFC13-2] Régine Debatty: Verborgen in klarer Sicht, Reeperbahn Festival Campus Symposium “The making of (digital) Urban Interventions” /listen
- [RFC13-3] Christopher Dell: Tacit Urbanism, Reeperbahn Festival Campus Symposium “The making of (digital) Urban Interventions” /listen
- [RFC13-4] Celine Lazorthes: Crowdfunding, A New Economy? Reeperbahn Festival Campus /listen
- [RFC13-5] Anette Novak: On the citizen’s side, Reeperbahn Festival Campus /listen
- [RFC13-6] Anette Novak, Nathalie Sonne, Robert Drakogiannakis, Carolin Neumann (mod): Communities Revisited – Leaving the bubble behind, Reeperbahn Festival Campus Panel Discussion /listen
- [RFC13-7] Jörg Jelden, Jeremy Tai Abbett, Susanne Lämmer, Svenja Teichmann (mod): Agenturen sind tot – Agenturen der Zukunft, Reeperbahn Festival Campus Panel Diskussion /anhören
- [RFC13-8] Ken Doctor: Playing the Media Blur. Reeperbahn Festival Campus /listen
- [RFC13-8b] Ken Doctor and Ulrike Langer: Content was never King. Reeperbahn Festival Campus /listen
- 1a Frode Hegland // Intro
- 1b 9:40 Chris Stringer of The Natural History Museum // becoming human: how our evolution has framed humans’ physical and mental worlds.
- 1c 43:03 Jonathan Taylor of The British Museum // first writing: exploring some of the enduring mysteries clouding the origins of writing.
- 2a John Baines of Queen’s College Oxford // the origins of Egyptian Hieratic and Hieroglyphic and how it became our own alphabet.
- 2b 23:23 Ingrid Hage, London College of Communication alumna // a video link up from the home of the alphabet.
- 2c 34:22 Timothy Donaldson of Falmouth University // the shape of sound: the story of the changing shapes of our means of written communication.
- 3b Tom Standage of The Economist // social communication: argues that in the wider context of communications history, social media is nothing new.
- 4 Vint Cerf of Google // co-inventor of the internet talking about the shape of written communication in a connected future.
- 4b 20:54 Ted Nelson, creator of Hypertext // an alternative view of interactive text. /watch
- 5b 26′ Keith Martin of London College of Communication // on the history of hypertext
- 6 Frode Hegland
- 6b 19’36” Frank Mehan of Spark Labs // talking about his rich history in the industry and future potential.
- 6b 43:25 David Jablonowski
- 6c 1:01’40” Finish
- Sanja Stankovic & Mathias Ulmann: Das Internet – Demokratisierung der Informationsgesellschaft
- Martin Kohler über Urban Interventions
Just, let me know what you want to hear next.
Apple does not do Design Thinking
A quick comparison between Design Thinking Principles and Apple reveals…
| Design Thinking | Apple |
|---|---|
| Fail early and often | …but just internally. |
| Leave titles at the door | Do not come in if you do not contribute to the meeting. |
| There are no good ideas | Either it sucks or it is insanely great. |
| Do! Don’t talk. | |
| Build on ideas of others | Yes, but turn them into something insanely great. |
| The quantity is it. | The quality is it. |
| Avoid criticism. | “This is shit” |
| Stay focussed. | Stay hungry. |
| Dare to be wild! | Stay foolish. |
| Think human centered. | Think details oriented. |
| Be visual. | look and feel contributes to the user experience |
| Let’s have Fun. | Never take the same elevator with Steve. You do not have a job anymore. |
q.e.d. Apple does not do Design Thinking. Nonetheless, Apple products are still best of breed.
à propos
[Update 2-Nov-2022] I am not saying that either way is better or worse than the other. I just like to fight dogmatism (in any area). Take your team – build your team in a way that is best for your users, your customers (not necessary the same as your users) and your business. Enjoy your work and the stuff that you are building for the sake of all.